Utilizando CKEditor 5 como editor de texto
Publicado em: 17/09/2024
Durante minha licença maternidade, um dos meus hobbies (enquanto meu pequeno dorme) está sendo estudar programação. E no meio disso tudo, decidi criar um blog sobre programação, que já era uma vontade minha há algum tempo. E pra poder aprender e me desenvolver um pouco mais no front + backend (atualmente trabalho apenas com backend), a ideia era eu criar um painel administrativo do zero com um editor de texto para que eu pudesse fazer minhas publicações personalizadas com texto, imagens, cores e formatações da forma que eu bem entendesse.
Na busca do editor ideal, fiquei entre o Quill e o CKEditor e no final acabei optando pelo CKEditor 5, tanto pela documentação ampla, quanto pelas funcionalidades. Então bora para o primeiro passo para ter seu próprio editor de texto bonitinho e funcionando!
Inserindo o estilo via CDN:
<link rel="stylesheet" href="https://cdn.ckeditor.com/ckeditor5/43.1.0/ckeditor5.css" />Importando os arquivos javascript via CDN:
<script src="https://cdn.ckeditor.com/ckeditor5/43.1.0/ckeditor5.umd.js"></script>Escolha o local onde irá inserir o seu editor e cole a div.
<div id="editor" name="editor"></div>Importando os plugins e inicializando o editor (já com o bloco de código com todas as linguagens disponibilizadas e algumas outras ferramentas.
<script>
const {
ClassicEditor,
Essentials,
Bold,
Italic,
Font,
Paragraph,
CodeBlock,
Subscript,
Superscript,
Underline,
Highlight,
FontFamily,
FontSize,
FontColor,
FontBackgroundColor,
List,
TodoList,
Indent,
Alignment,
HorizontalLine,
Code,
BlockQuote,
Link,
Heading,
Image,
ImageInsert,
SourceEditing
} = CKEDITOR;
ClassicEditor
.create(document.querySelector('#editor'), {
plugins: [Essentials, Bold, Italic, Font, Paragraph, CodeBlock, Subscript, Superscript, Underline, Highlight, FontFamily, FontSize, FontColor, FontBackgroundColor, List, TodoList, Indent, Alignment, HorizontalLine, Code, BlockQuote, Link, Heading, Image, ImageInsert, SourceEditing],
toolbar: [
'undo', 'redo',
'|',
'heading',
'|',
'fontfamily', 'fontsize', 'fontColor', 'fontBackgroundColor',
'|',
'bold', 'italic', 'subscript', 'superscript', 'code',
'|',
'link', 'insertImage', 'blockQuote',
'|',
'codeBlock',
'sourceEditing',
'|',
'bulletedList', 'numberedList', 'todoList', 'outdent', 'indent'
],
shouldNotGroupWhenFull: false,
codeBlock: {
languages: [{
language: 'plaintext',
label: 'Plain text'
}, // The default language.
{
language: 'c',
label: 'C'
},
{
language: 'cs',
label: 'C#'
},
{
language: 'cpp',
label: 'C++'
},
{
language: 'css',
label: 'CSS'
},
{
language: 'diff',
label: 'Diff'
},
{
language: 'html',
label: 'HTML'
},
{
language: 'java',
label: 'Java'
},
{
language: 'javascript',
label: 'JavaScript'
},
{
language: 'php',
label: 'PHP'
},
{
language: 'python',
label: 'Python'
},
{
language: 'ruby',
label: 'Ruby'
},
{
language: 'typescript',
label: 'TypeScript'
},
{
language: 'xml',
label: 'XML'
}
]
}
})
.then(newEditor => {
editor = newEditor;
})
.catch(error => {
console.error(error);
});
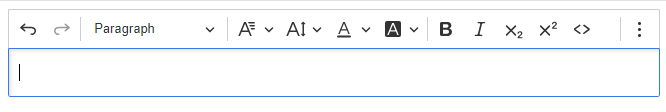
</script>Com isso seu editor já deve aparecer dessa maneira:

Para pegar os dados inseridos no editor (para inserir posteriormente no banco de dados), basta apenas inserir a seguinte linha de código:
editor.getData()E para inserir dados no editor:
editor.setData(SEU_TEXTO_AQUI)É bem simples e prático, e caso queiram mais funcionalidades ou a versão premium, basta acessar a documentação oficial e explorar o que esse editor tão amplo tem a oferecer.
Na próxima podemos explorar algumas outras funcionalidades como o upload de imagens, por exemplo.
OBS: Ao importar o código da CDN para usar localmente nos meus arquivos, tive problema com um bug que não me deixava inserir espaços ao digitar dentro do editor. Ao utilizar via CDN o problema desapareceu (não compreendi bem o problema, mas resolveu pra mim).
